
こんにちは。
情報システム部の中西です。
2015年3月10日の2時からのAppleのイベントSpring ForwardでApple Watchの詳細が発表されました。
世間的に注目の高まっているスマートウォッチの話題に便乗して記事を書きます。
スマートウォッチは各社色々と出ていますが、今回記事にするのはPebbleという製品についてです。
Apple Watchに比べると少しマイナーなので簡単に説明します。
元々はKickstarterで始まったプロジェクトなのですが、
人気に火が付いて多くの出資者を集め、無事にファンディングに成功し、商品化されました。
元々は白黒の電子インク(厳密には違うらしい)で時計の文字盤が作られております。
ちなみにApple Watchが発表される少し前にPebbleの文字盤がカラーになったPebbleTimeが発表されています。そんなPebbleなのですがスマートウォッチというだけあってPebble上で動くアプリを作成する事ができます。
スマートフォンと連動してメールを始めとする様々なデータを表示する事も可能になっています。
開発に使える言語はCやJavaScript等になります。
CloudPebbleというPebbleが提供するブラウザ上の開発環境があります。
デバッガまで付いている本格的なIDEといった趣ですね。
その中で今回はSimply.jsというJavaScriptのフレームワークを利用してPebbleのアプリを作成します。

Pebbleユーザーであれば購入時のIDでCloudPebbleにログインできます。
ログインして開発用のプロジェクトを作成してください。
CloudPebbleについてはこちらが詳しいです。
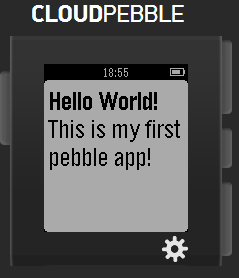
まずは小手調べに恒例のHello Worldをしましょう。
simply.title('Hello World!');
simply.subtitle('This is my first pebble app!');
public static void main的なものは要らないようです。
短いけど動くのか…

お、動作しましたね!
名前通りsimpleなつくりですね。
さすがにこれで終わりだと短すぎるので、
もう少し複雑にしましょうか。
以前、RasberryPiで当社の株価を表示させるものを作りましたが
同様に株価を時計で確認できるものを作ります。
RasberryPiの時と同様にYahoo!ファイナンスからスクレイピングで情報を取得しようと思うのですが、Pebbleはスマートウォッチとはいえメモリが凄く少ないのでメモリが溢れてしまいます。
APIみたいなものがあれば良いのですが、無いので特定のデータを取得して表示するPHPのプログラムをサーバに配置し、それをスクレイピングする形でPebbleに表示させます。
ただ、PHPでスクレイピングする手法については本記事のメインテーマではないので参考URLや書籍等を参考にして、Pebbleで表示させたいデータを取得してください。
■参考URL
https://memorandum.yamasnet.com/archives/Post-4911.html
今回表示させる項目はシンプルに証券コードと株価にします。
返ってくるデータの形式は以下のようなものと想定します。
証券コードをキーにしてデータを取得するイメージなので株価のみが返ってくるような想定です。
株価スクレイピングプログラムの出力
<price>3,000</price>
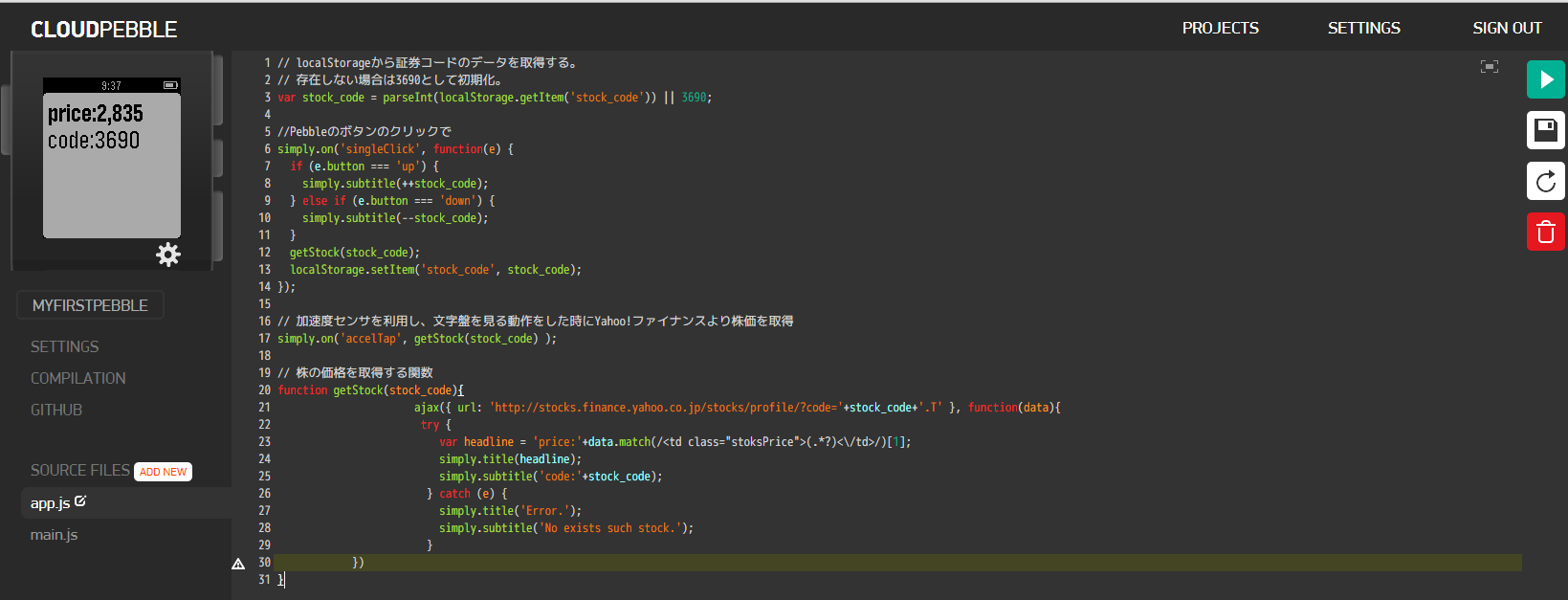
株価をPebbleで表示する為のプログラム
// localStorageから証券コードのデータを取得する。
// 存在しない場合は3690として初期化。
var stock_code = parseInt(localStorage.getItem('stock_code')) || 3690;
//Pebbleのボタンのクリックで
simply.on('singleClick', function(e) {
if (e.button === 'up') {
simply.subtitle(++stock_code);
} else if (e.button === 'down') {
simply.subtitle(--stock_code);
}
getStock(stock_code);
localStorage.setItem('stock_code', stock_code);
});
// 加速度センサを利用し、文字盤を見る動作をした時にYahoo!ファイナンスより株価を取得
simply.on('accelTap', getStock(stock_code) );
// 株の価格を取得する関数
function getStock(stock_code){
ajax({ url: 'http://xxxxxxxxxxxxxxxxxxxxxxx/?stock_code='+stock_code+'.T' }, function(data){
try {
var headline = 'price:'+data.match(/<price(.*?)<\/price>/)[1];
simply.title(headline);
simply.subtitle('code:'+stock_code);
} catch (e) {
simply.title('Error.');
simply.subtitle('No exists such stock.');
}
});
}

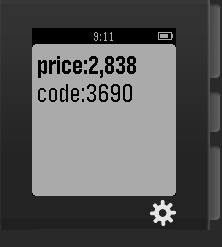
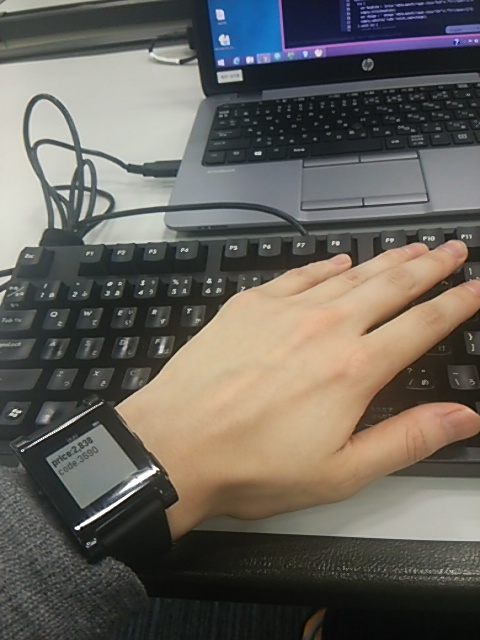
動かしてみた結果はこう。
うーん、シンプル。
だが、それがいい!

こんな風にさりげなく株価の確認が行えます。
と、このような感じでスマートフォンよりはハード面での制約は大きいものの、アプリケーションを動作させる事ができます。
スマートフォンを始めとするモバイル端末の普及で腕時計自体のニーズが落ちていると言われる中、Macintosh,iPod,iPhoneのように一大ムーブメントを起こすのでしょうか。
今後のスマートウォッチ業界から目が離せませんね。
という所で今回は締めたいと思います。
今回の記事を作成するにあたり参考にさせていただいたサイト
Pebbleのアプリを自分で作っちゃおう:Pebble実機レポート後編
2.0で面白くなったスマートウォッチPebbleを、JavaScriptゴリゴリでネット監視装置として使う
JavaScript で Pebble アプリを開発できる Simply.js をオンライン IDE の CloudPebble 上で試してみた