
アドエビス開発ユニットの松本雅博です。
みなさん、ハッカソンってご存知ですか?
ハッカソンとは、参加者でチームを作り、数時間(長いものだと数日!)で集中的にソフトウェアやWEBサービスの開発するイベントです。
※ちなみに、ハッカソン(hackathon))という名前は、「ハック(Hack)」と「マラソン(marathon)」を組み合わせた造語です。
5/24(土)に開催されたHTML5 Japan Cup(5jcup)公式ハッカソンへ参加してきましたので、その様子をお伝えします!

| 5jcupとは? 5jcupはWebデザイナーやWebエンジニアのためのコンテストです。なんと賞金総額350万円! 詳しくは公式HPをご確認ください。 https://5jcup.org/ |
今回のハッカソンは、このコンテストへ向けて「仲間に出会う」、「手を動かす」の2つを目的として開催されました。
5/24(土)
ついにハッカソン当日。
HTML5の概要は知っているものの、実際にはそれほど利用していないが参加しても大丈夫か?と悩みつつ申し込みをしたこともあり、期待と不安を胸に会場へ向かいます。
そして、なんとここでトラブルが!

品川駅で遭難です。
なかなか目的のビルに到着しない。。。
おかしいなと地図を見直すと、道を一本間違えていました。
急いできた道を戻り、何とか会場に到着したものの、この時点で体力を大幅に消耗。。。
では本題です。
当日は次のようなスケジュールでした。
1.遭難、脱出
2.主催者あいさつ、協賛企業からのアピールタイム
3.アイデアのプレゼンテーション
4.作品制作
5.成果発表
6.懇親会
1.遭難、脱出
遭難についてはスペシャルイベントの様で、参加されていない方が大多数でした。
会場は品川にあるマイクロソフト本社!

エレベータに乗り、31Fの会場を目指します。
会場に無事到着!

2.主催者あいさつ、協賛企業からのアピールタイム
ハッカソンは主催者のあいさつより始まりました

会場の注意事項、タイムスケジュール、HTML5j, HTML5j Cup(5jcup)についての説明が粛々と進んでいきます。
日本が、世界のWebシーンをリードする存在になる
日本のWebをたぎらせろ
という、熱いメッセージも込められていました。
その後は協賛企業によるアピールタイム。
5jcupの各賞への応募条件、その際に利用するツールについての説明が行われました。
ちなみに、入り口にもパンフレット、ステッカーなどが置かれています。

3.アイデアのプレゼンテーション
アイデアを持っている人が参加者を募ります。
僕は今回のハッカソンにアイデアなしに参加したのでプレゼンを聞く側です。
WebGL、 WebRTC、ローカルストレージ、位置情報といったHTML5の機能を利用するものや、twitterとの連携、enchant.jsを利用したゲーム開発とさまざまなアイデアが発表されます。
チームによってはある程度まで開発が進んでいるところもあり、本当に参加してよかったのか?とさらに不安になってきました。
プレゼンが終わり、僕は「ローカルストレージを利用したアプリ」開発チームへ参加しました。
4.作品制作
アイデアプレゼンの後は、チームに分かれての開発です。
プログラマー2名、デザイナー1名の3人チームとなりました。
軽く自己紹介を済ませた後は、アプリについてのディスカッション。

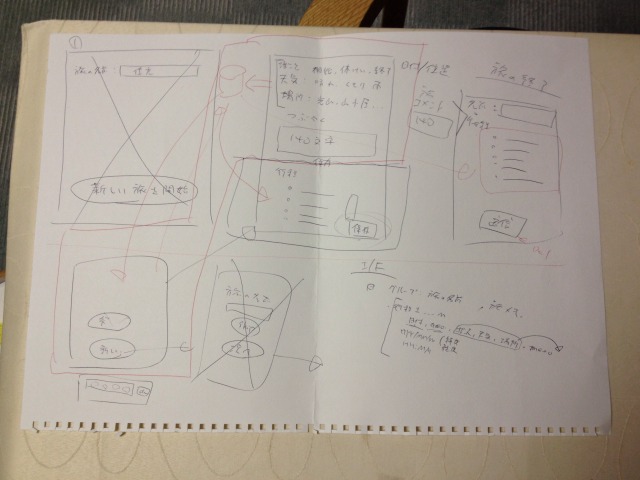
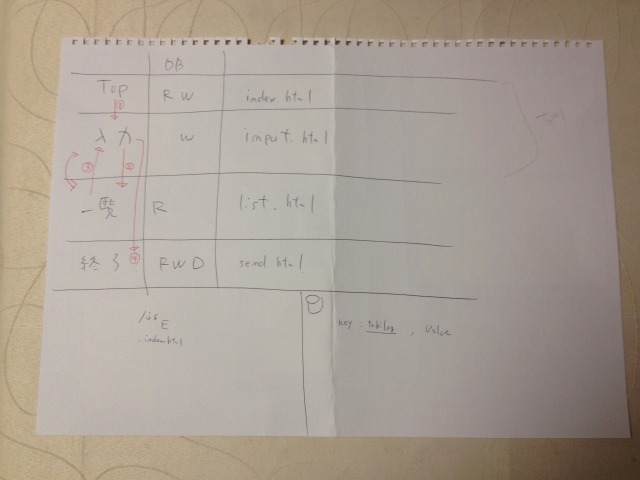
スケッチブック、付箋紙を使い、アイデア出しをしながらペーパープロトタイピング。
一人だとまったくアイデアを思いつかなかったのですが、チームの人と話していると
次々とこれいいね!という機能が生まれてきます。
しかし、本日使える時間は6時間。いつまでもアイデアを語ることはできません。
今日の成果発表ではどこまで作るのか?ということを決めて開発に進みます。
そしてチーム名も決めます。
アプリの機能に合わせて、「旅ログ」としました。

ここからは、アイデア出しとはうってかわって会話は減り、
プログラマーは黙々とひたすらプログラミング、
デザイナーは TOPページのイメージやロゴを作っていきます。

JavaScriptを使うのは久しぶりで、途中何度も手が止まることに。。。
クラスの定義ってどうやるんだったっけ?
セレクトボックスで選ばれている値って、どうやってとるんだったっけ?
その他、いろいろと。。。
はまる、調べる、作る
これを繰り返します。
そんななか迫りくる成果発表の時間。。。
終了直前まで動作確認、微修正を行います。
そして。。。
開発を予定していた機能を何とか時間内に完成させることができました!!!
5.成果発表
そして成果発表です。
各チームが次々と本日の成果をプレゼンしていきます。
どれもあの短時間でここまで作ったのか!と驚く完成度。
成果発表の様子はYouTubeで公開されていますので、ご興味を持たれた方はそちらもご覧ください。
旅ログチームは28分より成果発表しています。
6.懇親会
そして最後は懇親会!
ともに開発したメンバーとお酒を飲みつつ盛り上がります。
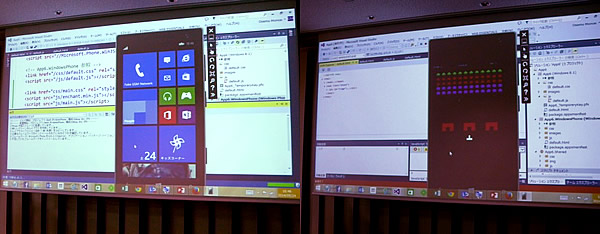
懇親会の途中にはVisual Studioのデモも行われました。
HTML5 + CSS + JavaScriptで作られたこのゲーム、どこかで見たことある気が。。。

以上で、ハッカソン終了です。
不安を抱きつつ参加したハッカソンでしたが、非常に濃く、楽しい1日でした。
そして、ハッカソンがあればぜひまた参加したい!と感じさせられました。
皆さんもぜひ一度ハッカソンに参加してみてください!
追記
5/24に結成したチーム「旅ログ」は今でも活動中です。
コンテストへの応募をめざし、東京、横浜、大阪を場所は離れていますが開発を継続しています。